Responsive Design Vs Mobile Site

Is your website mobile friendly?
In 2018, over 90% of UK citizens have smartphones. We’re living in a generation where it’s easy to obtain information from a small compact device in the palm of your hands. So, most of your website visitors could in-fact be using their mobile and if it isn’t a phone friendly website, they’ll just go.
You don’t want to miss any opportunities; it’s always important to understand your audience, how they navigate through your site and what they want to see first. This will help determine whether the site should be responsive or mobile-friendly.
When planning a website, always test your website on mobile too so you don’t lose out on any potential customers. Google Search Console is a platform that will help you understand more how good your SEO is not just on mobile display but also with your keyword ranking.
Being ranked highly and being visible on Google is essential for generating sales for your online business.
If your website is not mobile-friendly, Google will flag your site as not user-friendly and your ranking will drop. No matter how optimised your content is, if your users cannot navigate through your site, they will not want to stay, increasing your bounce rate, affecting your Google ranking further.

Difference between mobile site and responsive design:
Do you need a mobile-first strategy?
This all depends on who your target audience is. A mobile site is usually preferred for users who are busy and on-the-go or users of a younger generation who like to spend more time on their phones in comparison to other devices due to convenience. Mobile-first design examples from social media sites include Facebook and Instagram, or some E-commerce sites include Urban Outfitters or Pretty Little Thing.
A mobile-first strategy is important because it’s easily accessible but for returning customers, a mobile app might be the preferred option.
Mobile web Vs mobile app
Depending on who your audience are and what your business provides, both mobile-friendly sites and mobile apps are useful. Although apps can be designed specifically for the user and their individual journeys can be tracked, they can only be viewed on select platforms such as IOS and Android. Whereas a mobile-friendly site can be accessed by anyone who has access to the internet, but the user experience isn’t necessarily as personal.
For example, an ecommerce business might have a responsive website and a mobile app rather than just a mobile-friendly site. This is to have the option to target each user and customise their experience with the business, accordingly, thus adding a personal touch building more trust between the individual and company.
Mobile first design examples:

Pros
- More specific for your audience: The designs for each device can be targeted to the types of users and in turn, could increase conversion on your site.
- Be creative, the world is your oyster: You’re not bound to limiting yourself on elements on a screen as you won’t have to think how it would look on a different sized device.
Cons
- It can be time consuming: As you will have to create multiple designs for each device, more planning will be involved.
- More costly: Not just is there more planning that is involved but you may need to purchase more content. Therefore, it is important to ask yourself who your audience are and whether this is a feature that will help your online business grow.
What is responsive design?
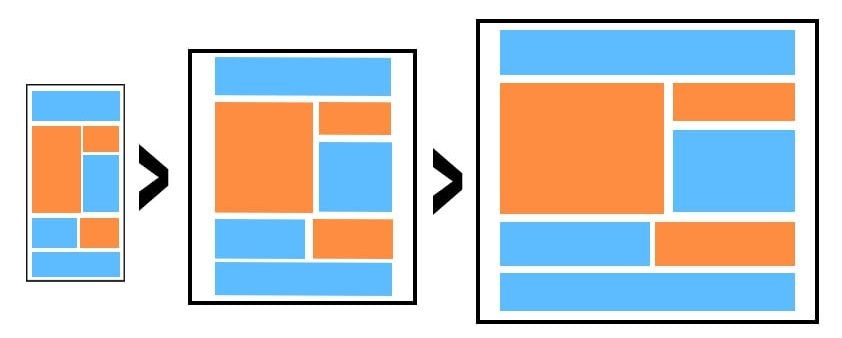
A responsive design 'adapts' depending on the size of the screen. This type of website uses CCS media so that page elements move around the page when the size of the screen is changed. Meaning the user can comfortably navigate through a website no matter the device.
For example, our website is responsive. See for yourself, if you’re on desktop move the browser size from full screen to half, to quarter. Did you notice the adaptive responsive design?
There are online services such as WordPress which will offer specific themes which will already be set to be mobile-friendly or responsive. To really understand how to make a WordPress site mobile-friendly, you will need a little knowledge in CSS but it is a small price to pay for the success of your mobile business.
What’s the difference between responsive and adaptive web design?
On the other hand, adaptive design is also popular amongst designers. This is where designers may start with a responsive design for mobile and tablets rather than starting from a desktop view. The layout will change completely across devices for reasons such as targeting a certain audience who use a particular device.
The difference between responsive and adaptive web design is that responsive can be a quicker and smoother process (especially with services like WordPress), whereas adaptive is creating different designs which are more specific to each device, but both consider how the website will flow for the user.
Responsive design website examples:

Pros
- Less costly: You only need to create one design and with services such as WordPress, you can easily create a website with a theme that is automatically responsive providing all the elements you need.
- Any updates can be edited on one platform: Any changes made on the website can be done once and will not have to be done more than once
Cons
- It’s not as personal to your users: As it is a generic design, even if the user experience is updated and design is professional, you might miss out on some key group consumers who use a specific device to interact with your business.
- Even after the website has been created, to edit the design, some knowledge of CSS, HTML and JavaScript would come in useful to make any major edits to your website.
Creating a mobile friendly site
Test your site for mobile friendly. Is there anything cut off on the side? Is the text large enough?
If you want a mobile friendly site, Creative Ideaz can create a mobile version of your website targeted specifically to the target audience who use primarily a mobile. Or, we can create a web page mobile compatible website so that no matter what size screen the user is viewing your website on, the elements move around to fit neatly.
We are here to help create your company a responsive web design in Birmingham. Get in touch today to speak to one of our specialists about how we can help your online business strive.
More than an agency.
Your digital partner.
Define Your Mission Brief
Assemble Your Delivery Squad
Launch Your Project
Optimise & Scale Delivery




